Blog
7 consejos de fotografía para mejorar tus diseños de UI

Una buena fotografía puede mejorar tu UI, haciéndolo más atractivo visualmente y más efectivo para lograr que los usuarios interactúen. Pero, ¿qué constituye una “buena” fotografía? ¿Y cómo lo incorporas con éxito en tus diseños web y móviles?
Hay una serie de factores a considerar, desde el propósito de tu fotografía hasta las formas específicas en que la implementa. Al igual que con cualquier elemento de diseño, querrás planificar cómo lo implementarás desde el principio.
Consejo #1: Realiza fotografía con propósito
Lo primero que se debe tener en cuenta cuando estás buscando cómo incorporar la fotografía en tus diseños web o de aplicaciones es el propósito que tendrá.
¿Son principalmente para agregar interés visual? ¿Para apoyar el contenido del sitio? ¿Para exhibir productos?
Tómate el tiempo para averiguar el propósito de varias fotos que podrías incluir. Esto te dará forma a cómo incorporas esas fotos en el diseño terminado.
Consejo #2: Considera el estado de ánimo
El estado de ánimo de tu marca y el diseño se deben de tomar en cuenta al elegir la fotografía para usar.

Si el estado de ánimo de tu producto o marca es formal y reservado o si es alegre y divertido. Puede ser útil crear un panel de estado de ánimo para la fotografía que usarás, con ejemplos que se ajusten a los sentimientos y el estado de ánimo que deseas evocar.
Consejo #3: Mantén las cosas consistentes
La consistencia es clave con cualquier elemento de diseño y la fotografía no es una excepción. Hay algunas cosas que debes tener en cuenta al crear coherencia con sus fotos.
ESTILO
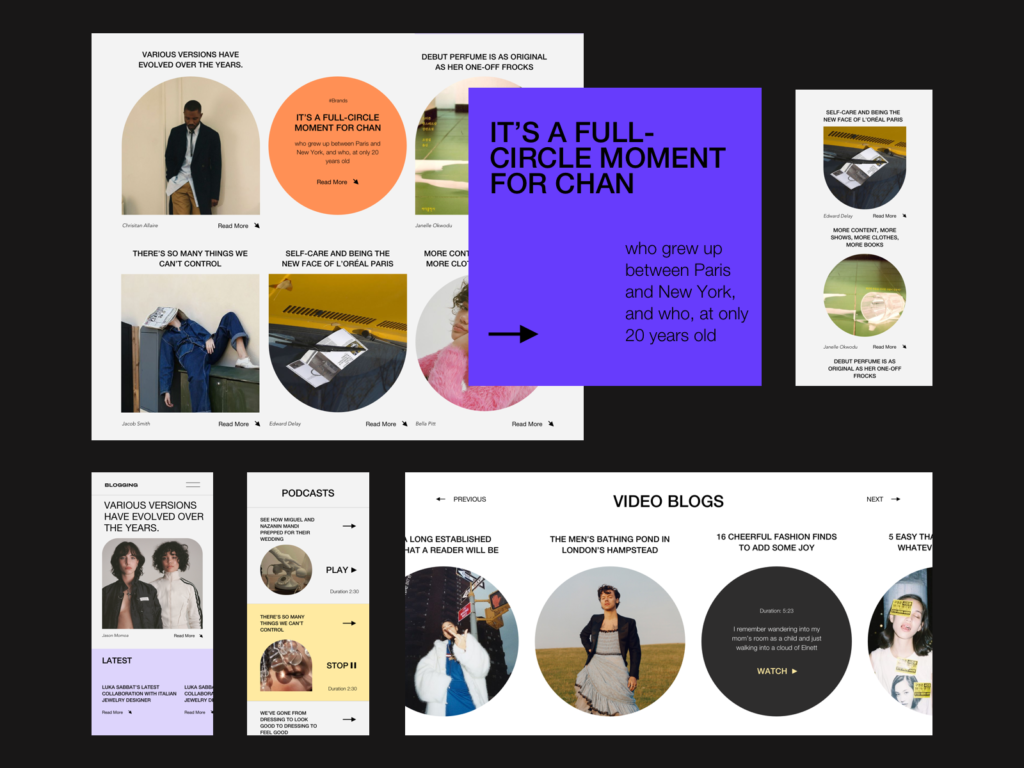
Primero, asegúrate de que el estilo de las fotos sea coherente. Si tus fotos son siempre minimalistas, no arrojes una que esté visualmente desordenada. La composición de sus fotos, colores de fondo y contenido deben mantenerse dentro de un conjunto definido de pautas.
TAMAÑO Y FORMA
En segundo lugar, asegúrate de que el tamaño y la forma de tus imágenes sean consistentes. Es posible que tengas más de un tipo de foto incluida en varias partes de tu diseño, lo que significaría necesitar varias pautas para su forma y tamaño.

Por ejemplo, es posible que tengas imágenes de productos que siempre deben ser cuadradas, mientras que las imágenes “hero” pueden tener que estar orientadas al paisaje y extenderse por toda la pantalla.
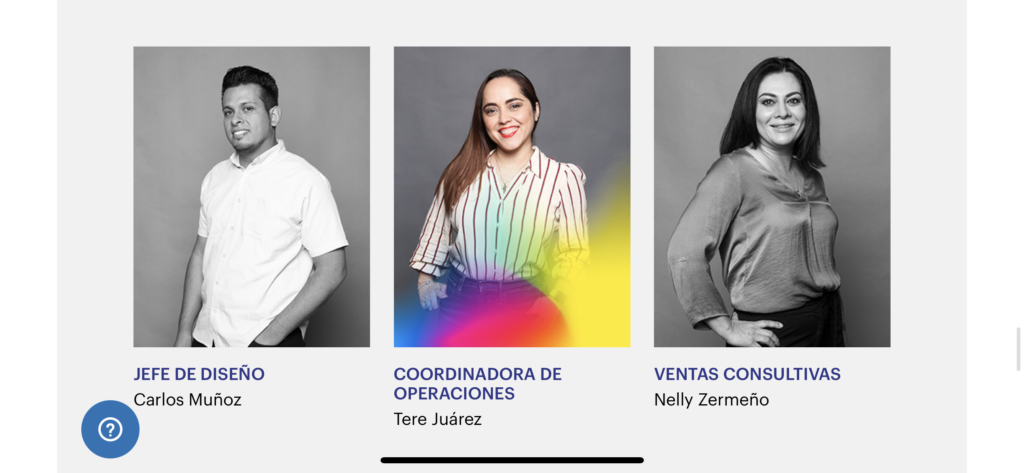
Consejo #4: Experimenta con saturación de color y superposiciones
Las superposiciones de colores pueden ser una excelente manera de reforzar tu marca. También son una herramienta útil si necesitas usar fotos que varían en estilo o contenido. Crean una sensación de unidad en todas las fotos que usa.

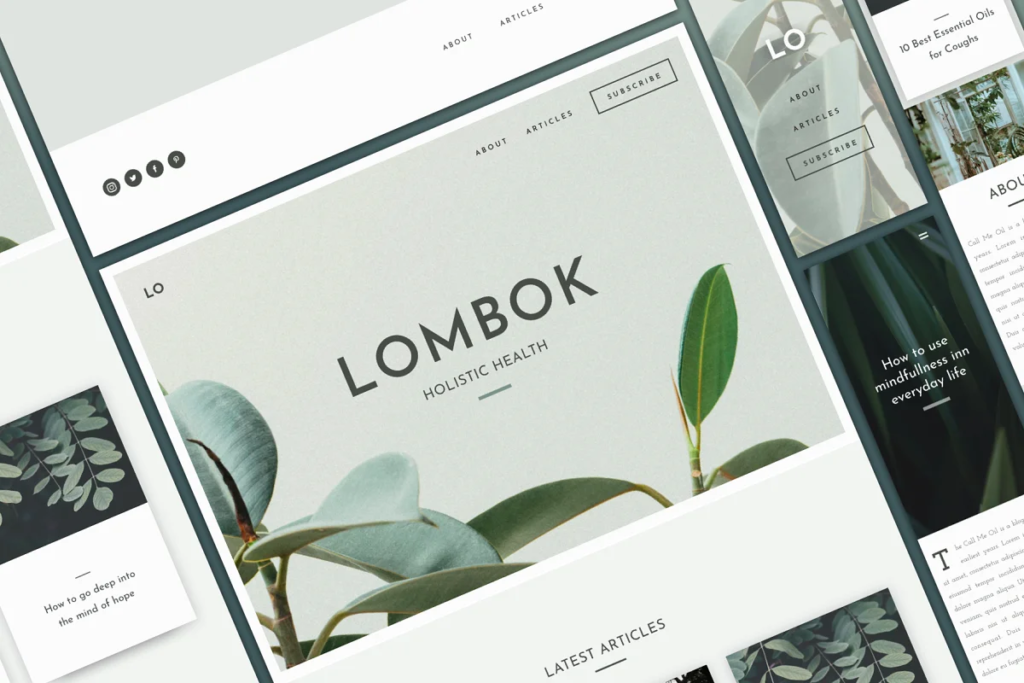
Consejo #5: Usa imágenes “hero”
Las imágenes hero (imágenes que se extienden a lo largo de la parte superior de una página web) son una excelente manera de atraer la atención del usuario. Estas, deben ser llamativos y reforzar el contenido de la página.
Al igual que con todas las fotos, asegúrate de seguir las pautas de coherencia, contenido y estilo al seleccionar imágenes destacadas para tu página.
Puedes optar por repetir la misma imagen principal en varias páginas o utilizar una foto única para cada una.
Consejo #6: No tengas miedo de editar y manipular
Si las fotos de archivo son la única fotografía que tienes disponible para tu diseño (que es el caso de muchos diseñadores), no tengas miedo de editar esas fotos. Puedes aplicar diferentes filtros; combinar imágenes; editar la saturación, el contraste, la temperatura o la exposición; y realice muchos otros ajustes en las fotos de archivo que utiliza.
Consejo #7: ¿Fotografías de stock o personalizadas?
Si tu presupuesto lo permite, tomar fotografías personalizadas para tu diseño es una excelente manera de llevar la fotografía más allá de lo básico.
Las fotos personalizadas tienen algunas ventajas sobre las fotos de stock, principalmente porque no se verán en ningún otro lugar y pueden combinarse perfectamente con el resto de tu diseño. Sin embargo, las desventajas son que generalmente requieren más tiempo y planificación, y pueden ser significativamente más caras que las fotos de stock.
Por esa razón, muchos diseñadores recurren a la fotografía de stock para sus diseños. Esta es una opción totalmente viable, y las técnicas incluidas aquí pueden ayudarte a que esas fotos se integren perfectamente en tu sitio.
Texto original dribbble.com
Por Angela Terrazas
